[2015.7]Googleマップの埋め込み歯車が消えてるって?大丈夫、場所が変わっただけ。

ホームページを作るときにかなりの確率でお世話になるお店や会社のアクセスページで使うGoogleマップ。
お店の名前を検索して該当した場所を選択するだけで、こんなに簡単にホームページにGoogleマップを貼り付けることができます。
貼り付ける方法は、従来は右下の歯車マークをクリックして「地図を埋め込む」からコードをコピーして貼り付けるだけだったんですが…

いつの間にか右下の歯車がなくなってる!?
でも安心!ボタンの場所が変わっただけ。
右下の歯車が消えたからとってご安心を。
歯車のマークが右下ではなく、左上のメニューボタンからに変わっただけなのであります。

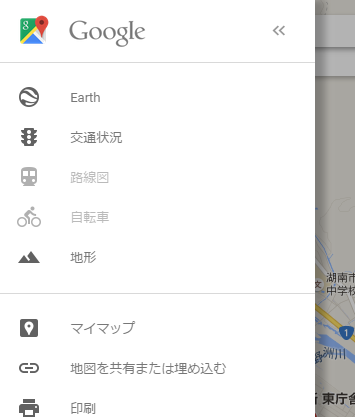
左上のメニューボタンをクリックすると左側にメニューが表示。
あったー!地図の埋め込みリンク。
埋め込みリンクをクリックすると本来のリンクや埋め込みコードのテキストボックスが表示されます。
あとはコピペするだけで、はい完成。
これからもバージョンがアップすることでメニューのリンク箇所が変わってくるのかも。

あわせて読みたいお勧め記事
Fatal error: Uncaught Error: Call to undefined function split() in /home/japanese2017/start-now.link/public_html/100/wp-content/themes/basetheme/single.php:74 Stack trace: #0 /home/japanese2017/start-now.link/public_html/100/wp-includes/template-loader.php(74): include() #1 /home/japanese2017/start-now.link/public_html/100/wp-blog-header.php(19): require_once('/home/japanese2...') #2 /home/japanese2017/start-now.link/public_html/100/index.php(17): require('/home/japanese2...') #3 {main} thrown in /home/japanese2017/start-now.link/public_html/100/wp-content/themes/basetheme/single.php on line 74



