EvernoteにWEBサイトの文をコピペした時にHTML&CSSの設定を持ってこずに貼り付ける方法。


知っていれば「当たり前すぎっ!」となるけれど、知らなかったら「なにこれ!便利!」となることってありますよね。
Windowsであれば画面上の好きな場所で切り抜けるSnipping toolとか。
そんな知っていれば当たり前だけど、知りたかった人にとっては便利!と思ってもらえる何これ便利シリーズ!
第一弾はEvernoteに関する何これ便利シリーズで、よくウェブサイトの文をコピペしてEvernoteに貼り付ける時に「HTML&CSSごと」張り付いたりします。
例えばこんなの。

これをテキストだけ貼り付けるには、この何これ便利シリーズを知るまでは一旦WEBサイトからコピーしてメモ蝶に貼り付けて、そこからもう一度コピペするという二度手間をしていたのですが、そんなことする必要ありませんでした。
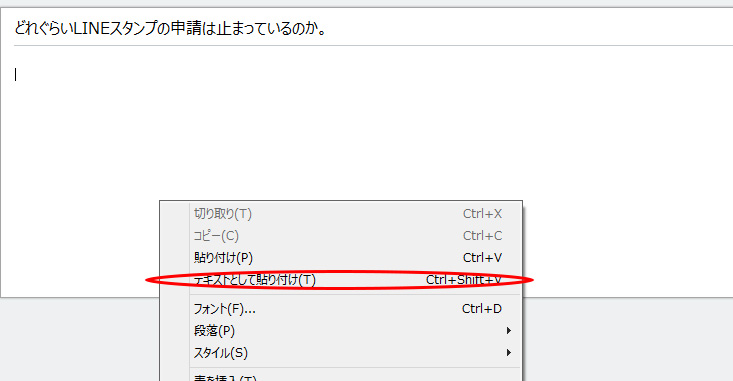
WEBサイトからコピーした文は、「テキストとして貼り付け」コマンドでOKなのです!
Evernoteの文のコピペには2つの種類がありまして、まずは一つ目は文をそのままコピーして貼り付ける方法。しかしこのコピペにはHTML&CSSごと貼り付くという難点が。
そこで貼り付ける際に右クリックを押してもらえるとわかるのですが「テキストとして貼り付け」という種類で貼り付けます。

この「テキストとして貼り付け」で貼り付けることでHTMLタグがついてこずにそのままテキストだけで貼り付けることができます。本気便利!
ショートカットはコピーしてからCtrl+VではなくCtrl+Shift+V。
これまで知らなかった人にとっては本気便利となるこのEvernoteの機能なので、ぜひお試しあれ。
さてこの何これ便利シリーズは続くのか。
第一弾と書きましたが、続くかは書いている本人自体はわからず。
大体こういう知っていて当たり前のことって、人に教えるときに「これってやっぱり便利なんだ。」と気づけることなので、その気付きに出会わないとこのシリーズは続かなさそうです。

最新投稿された記事はいかがですか?

1987年2月生まれ、滋賀県湖南市育ち、現在湖南市の三雲駅から徒歩20分超の場所でコワーキングスペース「今プラス」の管理人をしております。
→続きを読む

- 南野どうなる?2015年冬から4大リーグにいったザルツブルクの選手をリストアップ!
- 毎日25分のオンライン中国語レッスンサイトまとめ。結構サイトによって金額と時間が違ってます。
- 中国語で覚えておきたい接続詞まとめ。
- [サッカーまとめ]2007-2016に欧州のクラブチームに移籍して日本人選手リスト。
- ファイルメーカーのポータルで行から次の行に行くときに「Tab」を無効化にする方法。
- 住所から経度緯度をPHPで簡単変換するならGoogle Maps Geocoding API を使おう!
- Filemakerで複数のパソコンで同時接続して自動で情報を反映させるなら「共有」は必須!

- カテゴリー
- AfterEffects
- DIY
- Dreamweaver
- dマガジン
- Evernote
- FileMaker
- Googleアナリティクスの使い方
- Googleマップ
- heshe
- HTML&CSS
- HTML5ハイブリットアプリ
- iPad Pro9.7
- jQuery
- Laravel
- LINEスタンプ
- OpenSCAD
- PhotoShop
- PHP
- Premiere
- PS VITA
- Python
- Raspberry Piガイド
- SIMフリー
- twitterの使い方
- VAIO
- Welcart
- WordPress
- イラストレーター
- オープンデータ
- ガジェット
- カプラ
- コワーキングスペースについて書く
- サッカー
- ドメイン
- パソコントラブル
- ポルトガル語
- まとめ
- マンガ
- メーカーズ
- レーザーカッター
- レビュー
- 一眼レフ
- 中国スーパーリーグ
- 中国語
- 今プラス
- 仕事術
- 便利
- 写真撮影術
- 早起き
- 滋賀県
- 豚の丸焼きBBQ
- 雑感



