Googleマップ埋め込み時に競合店の名前を載せずに自店だけを載せる埋め込み方法。

どうも、今プラス管理人です。
ホームページを制作する際に、アクセスの欄でGoogleマップを使うのは一般的ですよね。
ただ埋め込むだけではなく、カスタマイズの応用も聞いたりモバイルからのアクセスだとそこから経路案内もしてくれるのでかなり便利です。
今回はカスタマイズの一つで、例えば近隣の競合店があるけれど、それはGoogleマップには表示したくない!という場合。
Googleマップでは埋め込む際に、検索して場所を指定してから共有でURLを取得するわけですが、この検索方法によっては競合店がどうしても出てきてしまいます。
そこでその回避方法をご紹介します。
基本的なGoogleマップの埋め込み方法
今回はサンプルとして三重テレビ放送 東京支社の箇所をGoogleマップで埋め込んでいきます。(特に他意はないです。)

まずはGoogleマップから三重テレビ放送と検索。
すると東京の三重テレビ放送の東京支社がマップで表示されます。

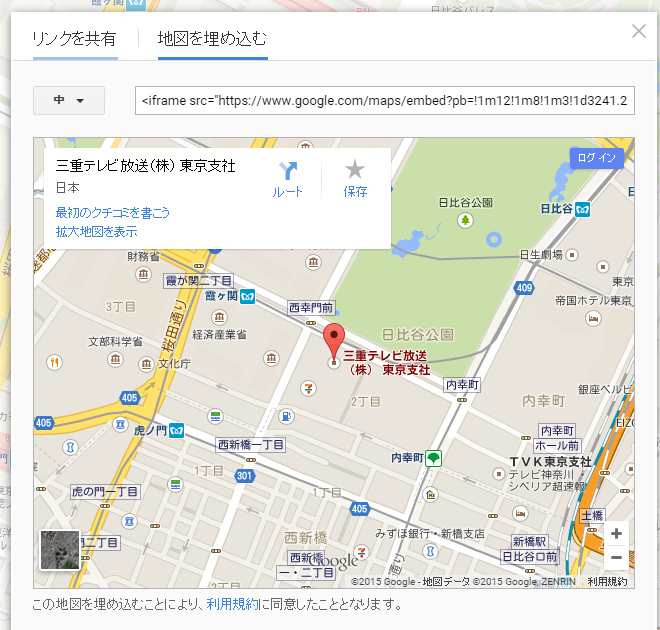
続いて右下にある歯車マークをクリック。【地図を共有または埋め込む】をクリックします。

すると埋め込む内容のURLが出てくるわけですが。。。。右下にTVK東京支社が出てきています。
こちらが実際に埋め込みされた内容。縮小するとより他のテレビ局が出てくるのがわかります。
競合店をGoogleマップで表記させない埋め込み方法

上のように競合店を出したくない場合は、まず住所で検索します。
三重テレビ放送なら「東京都千代田区内幸町2丁目1−4」。

するとポイントマーカーのところが三重テレビ放送から住所の表記になります。

更に検索ボックスの下には候補として三重テレビ放送が出てくるのでこちらをクリック。

そして埋め込みボタンをおすと・・・・他のテレビ局が出なくなりました!
縮小しても出てこないのがわかります。
前者と後者の違いは、検索内容がキーワードだけか住所+キーワードどちらになっているかです。
Googleマップの優秀さゆえにキーワードがあいまいになればなるほど、前者のように候補となる地域名が表示されてしまいます。
しかし住所+キーワードという形で限定して検索することで、地点名がそこしか出てこないという状態に持って行くことができます。
店舗にGoogleマップを貼る場合など、クライアントの指示で「他のお店は消して欲しい。」という要望があった際に使える方法なので、是非覚えておいてください。
いやー、しかしGoogleマップ便利です。
Google Mapをもっと使いこなしたい人はまずGoogle Maps JavaScript API V3の基本書を。

最新投稿された記事はいかがですか?

1987年2月生まれ、滋賀県湖南市育ち、現在湖南市の三雲駅から徒歩20分超の場所でコワーキングスペース「今プラス」の管理人をしております。
→続きを読む

- 南野どうなる?2015年冬から4大リーグにいったザルツブルクの選手をリストアップ!
- 毎日25分のオンライン中国語レッスンサイトまとめ。結構サイトによって金額と時間が違ってます。
- 中国語で覚えておきたい接続詞まとめ。
- [サッカーまとめ]2007-2016に欧州のクラブチームに移籍して日本人選手リスト。
- ファイルメーカーのポータルで行から次の行に行くときに「Tab」を無効化にする方法。
- 住所から経度緯度をPHPで簡単変換するならGoogle Maps Geocoding API を使おう!
- Filemakerで複数のパソコンで同時接続して自動で情報を反映させるなら「共有」は必須!

- カテゴリー
- AfterEffects
- DIY
- Dreamweaver
- dマガジン
- Evernote
- FileMaker
- Googleアナリティクスの使い方
- Googleマップ
- heshe
- HTML&CSS
- HTML5ハイブリットアプリ
- iPad Pro9.7
- jQuery
- Laravel
- LINEスタンプ
- OpenSCAD
- PhotoShop
- PHP
- Premiere
- PS VITA
- Python
- Raspberry Piガイド
- SIMフリー
- twitterの使い方
- VAIO
- Welcart
- WordPress
- イラストレーター
- オープンデータ
- ガジェット
- カプラ
- コワーキングスペースについて書く
- サッカー
- ドメイン
- パソコントラブル
- ポルトガル語
- まとめ
- マンガ
- メーカーズ
- レーザーカッター
- レビュー
- 一眼レフ
- 中国スーパーリーグ
- 中国語
- 今プラス
- 仕事術
- 便利
- 写真撮影術
- 早起き
- 滋賀県
- 豚の丸焼きBBQ
- 雑感



