Dreamweaver初心者だからこそ覚えておきたいテンプレート機能の初歩的使い方。

ウェブサイトのコーティングを行うときに最近使っているDreamweaver。
Wordpressでテーマを直接書いて作っていたのですが、それが慣れてきてしまって「新しいことに挑戦しよう。」ということでDreamweaver使っています。
こういう時にAdobeの新しいプランは便利です。なんといったて5,000円/月で数多くのソフトが使い放題なわけですから。
もっぱらDreamweaverではテンプレート機能を使ってウェブサイトを作っており、内容の復習も兼ねて今回は初心者向けにDreamweaverのテンプレートの使い方をご紹介します。
Dreamweaverのテンプレート機能とは?
ウェブサイトを作るとき、1ページだけではなく複数のページを作るのが一般的です。
そしてそれぞれのページは全てデザインが違うというよりも、共通のメニューやヘッダー、フッターがあります。
もし1ページずつを静的に作っていると、メニューの文字を変えた時には全て手作業で変えていかなければなりません。
そんな時に便利なのがテンプレート機能なのです。
テンプレート機能とは、一つの共通ページを作っておき、そのテンプレートから新しくページを作ることでテンプレートの内容を変えれば全ての内容を一気に更新することができるスグレモノ。
Wordpressの場合もオリジナルのテンプレートを作るときにheader.phpやfooter.phpを作ったりしますが、これをまとめたものと思ってもらえればOKです。
早速使ってみよう!Dreamweaverのテンプレートの作り方。
ここまでの説明でピンと来なかった人も来た人も早速作ってみましょう。
まずは元のテンプレートを作らなければいけないので、新規ドキュメントからHTMLテンプレートを選びます。

今回はレイアウトで「3列を固定に、ヘッダーとフッター」を選びました。
一から作りたい方は<なし>にすると最低限の情報しか入っていないHTMLが作成されます。

テンプレートを作ったら、保存しておきましょう。ちなみにテンプレート保存の際には新規サイトの設定も必要です。

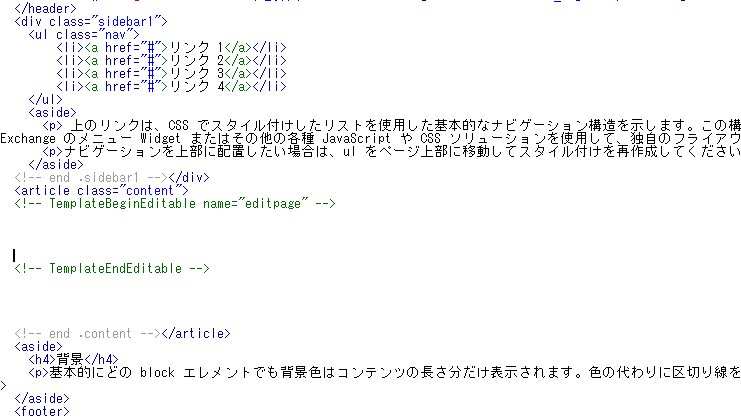
共通ではない各ページで書き換えが必要な場所をクリックで指定して「編集可能領域」をクリック。

するとテンプレートからページを作るときに触れる部分のコードが自動挿入されます。

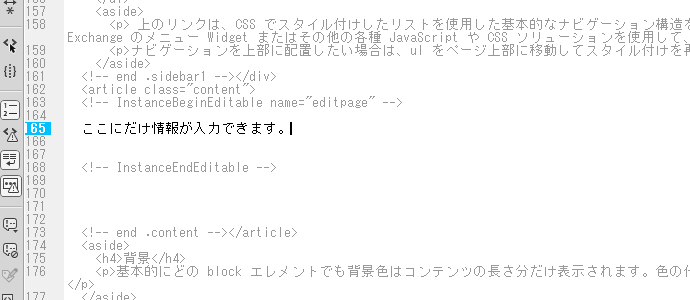
新たにページを作るときに、テンプレートから今作ったファイルを指定すると、編集可能になった部分だけが触れるページが作れます。
この灰色の文字になっている部分はDreamweaverでは触れないので間違って共通部分を消すというミスがありません。

元のテンプレートを修正して、保存しようとするとテンプレートから作られたページの更新ができるようになります。
更新ボタンを押せば各ページの共通部分が一気に書き換わります。便利。
これだけでもDreamweaverは使う価値ありの機能なので、まだ使ったことがない方、Dreamweaverって何ができるの?という方は是非是非使ってみてください。

最新投稿された記事はいかがですか?

1987年2月生まれ、滋賀県湖南市育ち、現在湖南市の三雲駅から徒歩20分超の場所でコワーキングスペース「今プラス」の管理人をしております。
→続きを読む

- 南野どうなる?2015年冬から4大リーグにいったザルツブルクの選手をリストアップ!
- 毎日25分のオンライン中国語レッスンサイトまとめ。結構サイトによって金額と時間が違ってます。
- 中国語で覚えておきたい接続詞まとめ。
- [サッカーまとめ]2007-2016に欧州のクラブチームに移籍して日本人選手リスト。
- ファイルメーカーのポータルで行から次の行に行くときに「Tab」を無効化にする方法。
- 住所から経度緯度をPHPで簡単変換するならGoogle Maps Geocoding API を使おう!
- Filemakerで複数のパソコンで同時接続して自動で情報を反映させるなら「共有」は必須!

- カテゴリー
- AfterEffects
- DIY
- Dreamweaver
- dマガジン
- Evernote
- FileMaker
- Googleアナリティクスの使い方
- Googleマップ
- heshe
- HTML&CSS
- HTML5ハイブリットアプリ
- iPad Pro9.7
- jQuery
- Laravel
- LINEスタンプ
- OpenSCAD
- PhotoShop
- PHP
- Premiere
- PS VITA
- Python
- Raspberry Piガイド
- SIMフリー
- twitterの使い方
- VAIO
- Welcart
- WordPress
- イラストレーター
- オープンデータ
- ガジェット
- カプラ
- コワーキングスペースについて書く
- サッカー
- ドメイン
- パソコントラブル
- ポルトガル語
- まとめ
- マンガ
- メーカーズ
- レーザーカッター
- レビュー
- 一眼レフ
- 中国スーパーリーグ
- 中国語
- 今プラス
- 仕事術
- 便利
- 写真撮影術
- 早起き
- 滋賀県
- 豚の丸焼きBBQ
- 雑感



