カラーミーショップでトップと共通のレイアウトを違うものにする方法。

ECサイトを手軽に作成できるカラーミーショップ。
構成を変えるときには無料テンプレートを自分好みに維持っていくのですが、編集できるトップと共通がネックになりデザインの構成が自由に行かない壁に激突。
カラーミーショップはまず共通があって、そこから下記のタグを入れることでトップの内容を表示させます。
<{include file = $file_name}>
この場合、普通に使うと例えばトップにはカラムなしでフリーページや商品詳細にはカラムをいれさせることができません。
なぜなら共通で設定している左カラムにメニューが、右カラムにトップの内容が表示されるからです。

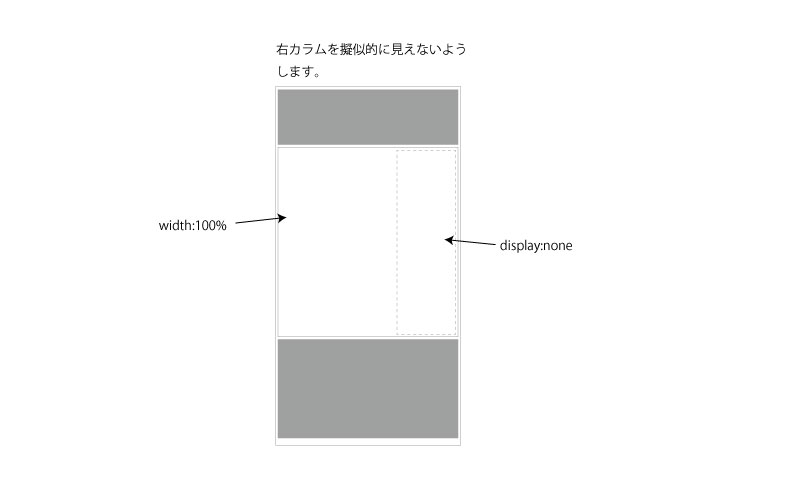
上記のようなレイアウトにする場合には、左カラムがなくて1カラムだけの表示にしなければいけません。
そこで考えたのはトップに関しては、CSSでカラム部分をdisplay:noneにして、なおかつwidthを100%にする方法。
トップかフリーページの判定には、カラーミーショップのテンプレートタグである<{ $tpl_name}>をクラス名に表示させます。
表示しているページがトップならクラス名にはtopが入り、display:noneになる。他のページの場合はtopのクラス名が入らないのでカラムありのレイアウトになるように設定。

ソースの中にはカラムのコードが入るので、それはデメリットですがこの方法であればトップと他のページのレイアウトを変更することとができます。
他にも良い方法があるといいんだけど、フリーページで使うテンプレートがトップというのがどうにもこうにも。

最新投稿された記事はいかがですか?

1987年2月生まれ、滋賀県湖南市育ち、現在湖南市の三雲駅から徒歩20分超の場所でコワーキングスペース「今プラス」の管理人をしております。
→続きを読む

- 南野どうなる?2015年冬から4大リーグにいったザルツブルクの選手をリストアップ!
- 毎日25分のオンライン中国語レッスンサイトまとめ。結構サイトによって金額と時間が違ってます。
- 中国語で覚えておきたい接続詞まとめ。
- [サッカーまとめ]2007-2016に欧州のクラブチームに移籍して日本人選手リスト。
- ファイルメーカーのポータルで行から次の行に行くときに「Tab」を無効化にする方法。
- 住所から経度緯度をPHPで簡単変換するならGoogle Maps Geocoding API を使おう!
- Filemakerで複数のパソコンで同時接続して自動で情報を反映させるなら「共有」は必須!

- カテゴリー
- AfterEffects
- DIY
- Dreamweaver
- dマガジン
- Evernote
- FileMaker
- Googleアナリティクスの使い方
- Googleマップ
- heshe
- HTML&CSS
- HTML5ハイブリットアプリ
- iPad Pro9.7
- jQuery
- Laravel
- LINEスタンプ
- OpenSCAD
- PhotoShop
- PHP
- Premiere
- PS VITA
- Python
- Raspberry Piガイド
- SIMフリー
- twitterの使い方
- VAIO
- Welcart
- WordPress
- イラストレーター
- オープンデータ
- ガジェット
- カプラ
- コワーキングスペースについて書く
- サッカー
- ドメイン
- パソコントラブル
- ポルトガル語
- まとめ
- マンガ
- メーカーズ
- レーザーカッター
- レビュー
- 一眼レフ
- 中国スーパーリーグ
- 中国語
- 今プラス
- 仕事術
- 便利
- 写真撮影術
- 早起き
- 滋賀県
- 豚の丸焼きBBQ
- 雑感



