welcartでカスタムフィールドを使ってサイズなどを入力する方法。

welcartではカスタムフィールドを追加できる便利なプラグイン「Advanced Custom Fields」が使えません。
中をごにょごにょ改造されているようで、その結果固定ページであわしてもキーワードであわしても表示されないのですが、カスタムフィールドができないと追加で入れたい情報をいれることができません。
今回はAdvanced Custom Fieldsを使うずデフォルトのカスタムフィールドを使ってサイズを入れる方法。そしてそのサイズを表示するタグを自分メモとして保存しておきます。
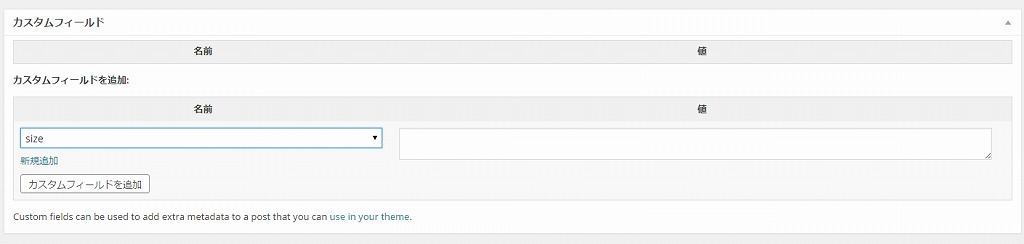
入力するカスタムフィールドは、基本的な方法でOK。
今回実際に実装したサイトは、下記のサイト。
実装サイト:中村陶器 信楽焼の通販サイト (滋賀/陶器/焼き物/ショッピング/お店/)
陶器のサイズを表示したかったのですが、Advanced Custom Fieldsが使えなかったためデフォルトのカスタムフィールドで対応させました。
今回サイズ用のカスタムフィールドを入力するためにまずは新規追加をクリック。
そこで名前を「size」にして、値をいれていきます。

2回目からは選択項目にsizeがあるので、選んでから入力していきます。
$getid= get_the_ID();
$size= get_post_meta($getid, "size", true);
入力した内容は上のコードでsize変数に読み込みます。

welcartの場合、一覧表示ページはindex.phpになるのですがそこのループ関数で上のsizeをechoさせることで一覧でも表示することができます。
本当はAdvanced Custom Fieldsが使える方が操作する方法もひと手間少なくできるのですが、現状はこの方法しかないかな。

最新投稿された記事はいかがですか?

1987年2月生まれ、滋賀県湖南市育ち、現在湖南市の三雲駅から徒歩20分超の場所でコワーキングスペース「今プラス」の管理人をしております。
→続きを読む

- 南野どうなる?2015年冬から4大リーグにいったザルツブルクの選手をリストアップ!
- 毎日25分のオンライン中国語レッスンサイトまとめ。結構サイトによって金額と時間が違ってます。
- 中国語で覚えておきたい接続詞まとめ。
- [サッカーまとめ]2007-2016に欧州のクラブチームに移籍して日本人選手リスト。
- ファイルメーカーのポータルで行から次の行に行くときに「Tab」を無効化にする方法。
- 住所から経度緯度をPHPで簡単変換するならGoogle Maps Geocoding API を使おう!
- Filemakerで複数のパソコンで同時接続して自動で情報を反映させるなら「共有」は必須!

- カテゴリー
- AfterEffects
- DIY
- Dreamweaver
- dマガジン
- Evernote
- FileMaker
- Googleアナリティクスの使い方
- Googleマップ
- heshe
- HTML&CSS
- HTML5ハイブリットアプリ
- iPad Pro9.7
- jQuery
- Laravel
- LINEスタンプ
- OpenSCAD
- PhotoShop
- PHP
- Premiere
- PS VITA
- Python
- Raspberry Piガイド
- SIMフリー
- twitterの使い方
- VAIO
- Welcart
- WordPress
- イラストレーター
- オープンデータ
- ガジェット
- カプラ
- コワーキングスペースについて書く
- サッカー
- ドメイン
- パソコントラブル
- ポルトガル語
- まとめ
- マンガ
- メーカーズ
- レーザーカッター
- レビュー
- 一眼レフ
- 中国スーパーリーグ
- 中国語
- 今プラス
- 仕事術
- 便利
- 写真撮影術
- 早起き
- 滋賀県
- 豚の丸焼きBBQ
- 雑感



