めっちゃ便利!Photoshop CCの「リンクを配置」。これならFireworksみたいなテンプレートができちゃいます!無題のノート


ホームページの制作はいつもPhotoshopで大元を作っています。
WEB系のデザインの場合、Fireworksの方がスライスなど便利な機能があるんですが使い勝手と慣れからPhotoshop使ってました。
Fireworksの便利な点にテンプレートを作って使えるという大きなメリットがあり、これがPhotoshopにも出来ないかな-と思っていたらありました!
もう便利すぎて、一人で手を抑えて「めっちゃ便利!」と言ってしまうぐらい。
なにこれ、素敵過ぎる!
まずはWEBデザインにおいてテンプレートの便利さを紹介しましょう。
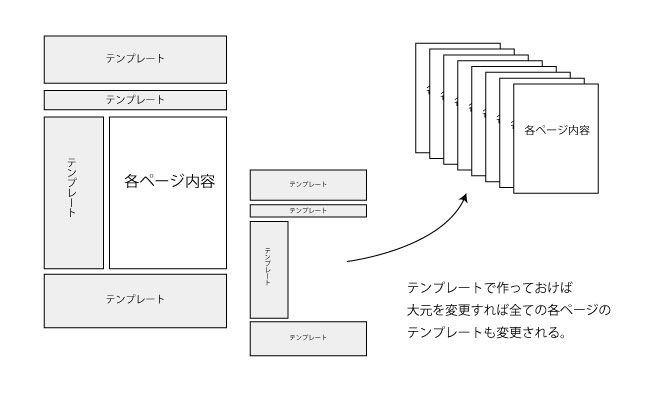
テンプレートとは形式の決まった内容のことで、WEBデザインの場合コンテンツページは主な中身は違ってもメニューやサイドバーなどは同じです。
これまででいえば、コンテンツページで別のデザインを作っておいてそこに各ページのファイルを作っていたんですがそれだと大きな問題点があります。
それはコンテンツページのデザインを違うデザインや修正した場合、各ページの大元のデザインまで変えなければならないといった点。

少々の文字変更程度であればいいんですが、バナーの配置がガラッと変わったりするとやはりナビゲーションもデザインも各ページで見ておく必要があります。
そこでFireworksであればコンテンツページの外枠をテンプレートで作っておき、各ページに配置するのはこのテンプレートを使います。
それであれば大元のテンプレートを変更すると各ページの外枠も一斉に変更され、個別に変更する必要がないわけです。
どうですか、便利でしょう。受注業務とかは結構これが手間だったりするのでかなり効力を発揮します。
Photoshopの「リンクを配置」で作るテンプレート機能
操作は本当に至って簡単です。手順としてはまず外枠のデザインを作っておきます。(今回はサンプルとして今プラスのコンテンツページで使用します。)
そして新しくページを作る時にサイズを合わせて「リンクを配置」から外枠のデザインを選ぶだけ。

はい、これだけ。
試しに外枠のデザインを操作して保存してみましょう。
もちろんこの通りリンクで配置されたデザインが変更されます。
今回は外枠のデザインを一式でリンクで配置しましたが、これだと長さが変わった時に不便です。
そんな時はヘッダー、メニュー、フッターでそれぞれリンクで配置しておけば問題なし。
いやー便利。簡単すぎ。
WEB製作者にとって覚えておきたい機能です。
もしかしたらこれまでプラグインなどで出来たり、スマートオブジェクトで試行錯誤すれば出来たかもしれませんが、これほど手軽ではなかったはず。だってこれでしたことで、ただ作っておいた外枠のコンテンツページのデザインを「リンクで配置」しただけなんですから。
面倒でPhotoshopのアップデートをしていない方。絶対にしましょう。
あまりの便利さにあなたも操作した瞬間「なにこれ、素敵!」と手で口を塞ぎたくなりますよ。

最新投稿された記事はいかがですか?

1987年2月生まれ、滋賀県湖南市育ち、現在湖南市の三雲駅から徒歩20分超の場所でコワーキングスペース「今プラス」の管理人をしております。
→続きを読む

- 南野どうなる?2015年冬から4大リーグにいったザルツブルクの選手をリストアップ!
- 毎日25分のオンライン中国語レッスンサイトまとめ。結構サイトによって金額と時間が違ってます。
- 中国語で覚えておきたい接続詞まとめ。
- [サッカーまとめ]2007-2016に欧州のクラブチームに移籍して日本人選手リスト。
- ファイルメーカーのポータルで行から次の行に行くときに「Tab」を無効化にする方法。
- 住所から経度緯度をPHPで簡単変換するならGoogle Maps Geocoding API を使おう!
- Filemakerで複数のパソコンで同時接続して自動で情報を反映させるなら「共有」は必須!

- カテゴリー
- AfterEffects
- DIY
- Dreamweaver
- dマガジン
- Evernote
- FileMaker
- Googleアナリティクスの使い方
- Googleマップ
- heshe
- HTML&CSS
- HTML5ハイブリットアプリ
- iPad Pro9.7
- jQuery
- Laravel
- LINEスタンプ
- OpenSCAD
- PhotoShop
- PHP
- Premiere
- PS VITA
- Python
- Raspberry Piガイド
- SIMフリー
- twitterの使い方
- VAIO
- Welcart
- WordPress
- イラストレーター
- オープンデータ
- ガジェット
- カプラ
- コワーキングスペースについて書く
- サッカー
- ドメイン
- パソコントラブル
- ポルトガル語
- まとめ
- マンガ
- メーカーズ
- レーザーカッター
- レビュー
- 一眼レフ
- 中国スーパーリーグ
- 中国語
- 今プラス
- 仕事術
- 便利
- 写真撮影術
- 早起き
- 滋賀県
- 豚の丸焼きBBQ
- 雑感



